Cocooned Bliss
Creating a responsive website that offers self-care features sensitive to both time and finances.
Project date: December 2023 to February 2024
My Role: End-to-end UX/UI designer
Overview
The Problem
The Goal
Many perceive mental health as time-consuming and not a priority compared to their busy lives.
Creating a design that motivates users to pursue their mental health wellness goals and fits their needs.
Empathize
Why
How
To use different research methods to understand our user’s needs, frustrations and goals.
Secondary Research, Competitive Analysis, User Interview
Findings
Cocooned Bliss needs to incorporate time-sensitive features to retain users who have constraints on both time and finances.
Self-care features should offer a variety of levels to appeal to a wider audience.
User Interview
Interviewed four different participants whose age ranges between twenty-four and forty-five. Data collected was sorted through affinity mapping into five different categories.
Prevention of mental health issues/ wellness.
Effective individual wellness techniques.
Personal motivation.
Previous experiences with mental health wellness.
Preceding mental health wellness journey.
Interview Findings
Finding 1: The challenge reported by interviewees was neglecting self-care due to work and other personal life responsibilities.
Finding 2: Almost everyone agreed that even a five-minute meditation, light exercise, or mindfulness is very helpful.
Finding 3: Interviewees enjoy a diverse set of self-care tools.
Finding 4: Participants who have used self-care apps would have liked to have more flexibility in accessing features that fit their available time.
“The 5-minute journal helped me reinforce positive thoughts and gratitude. Spending 5 minutes jotting down answers to questions encourages me to think more positively.”
“The availability of time is a significant determining factor in whether I can engage in self-care activities. If there were an app that could organize content based on time slots, such as providing options for activities that fit specific durations, it would be very helpful.”
Define
Why
How
POV and HMW
To use previous research to define goals of the product and create priorities for Cocooned Bliss.
HMW and POV, Findings and Goals, Personas
Through affinity mapping, we derived our 'How Might We' (HMW) statement and Point of View (POV) question, which served as important tools in defining our project goal.
Findings and Goals
By formulating Point of View (POV) and How Might We (HMW) statements, we begin our journey of exploring numerous creative solutions. These statements not only helped us define clear business and user goals but also guided our considerations regarding technical considerations. Ultimately, they played a pivotal role in shaping the overarching main goal for the entire project.
User Persona
Project Goal
To create a mental health wellness website that enables users to share their available time, creating time-sensitive features aimed at providing grounding moments, saving on therapy costs, and helping users de-stress while addressing personal wellness goals alongside daily responsibilities.
Through my research and project goals, I developed two user personas: Paul Rosa, the busy working dad, and Jessica Lee, the stressed-out student barista.
Develop
Why
How
Develop enables us to initiate the creative process and generate potential solutions tailored to address the needs of our User Personas.
User Flows, Wireframes
User Flow: Creating an Account
We aimed to create an account that enables users to trust our product to meet their wellness needs while accommodating their other priorities. The user flow was updated after user testing revealed that people needed to understand how the product would benefit their personal goals. To address this, we introduced additional pages asking users questions about their goals, preferred activities, comfort level with activities, and daily availability, which helped establish trust in the product.
Added steps
User Flow: Edit Availability
Effectively utilizing our users' limited free time for wellness is crucial. Ensuring that users can easily update their time availability is essential to prevent discouragement from using the product due to difficulties. During user testing, we observed that people struggled to locate where to update their time availability. We moved the edit settings onto the home page and placed them next to the daily activities title, which allowed users to access settings more quickly and easily.
Wireframes
I began creating wireframes, progressing from low-fidelity to mid-fidelity, and finally to high-fidelity designs. Throughout this process, I prioritized our users' needs, aiming to develop an efficient product that incorporates time- and finance-sensitive features to support their wellness goals.
Low-Fidelity
Mid-Fidelity
High-Fidelity
With each iteration of the wireframes, I explored various designs and concepts, ultimately refining them to achieve a more finalized design.
Design
Why
How
It is important to create UI that fits our User’s needs.
Component Library
Component Library
We aimed to create a calming design reminiscent of a cozy cocoon. Blue and green were chosen for their calming association with nature. The logo reflects this with yellow on top, green in the middle, and blue at the bottom, resembling the sun, forest, and ocean. We selected the Roboto font for its smoothness and readability, contributing to a serene reading experience.
Interactive Prototypes
Why
How
After finalizing the wireframes, it was important to conduct user testing to assess how the flows for the main functions of the product would resonate with a diverse range of users.
Usability Testing, Priority Revision, Iterations
Usability Testing
Test Findings
Priority Revision
Iterations
Final Prototype
A usability test was conducted with five participants to assess their performance across five different task flows. Success was determined by the time taken to complete each task and the absence of errors during task completion.
Add availability
Edit availability
Create an account
Access care team.
After conducting usability testing with all participants, I performed affinity mapping and categorized the results into four distinct groups.
What worked
Questions during interview
Change needed
User suggestions
I created a matrix to prioritize tasks, organizing them from high priority and value on the left side (immediate addressing) to the least priority and value on the right (issues to address next).
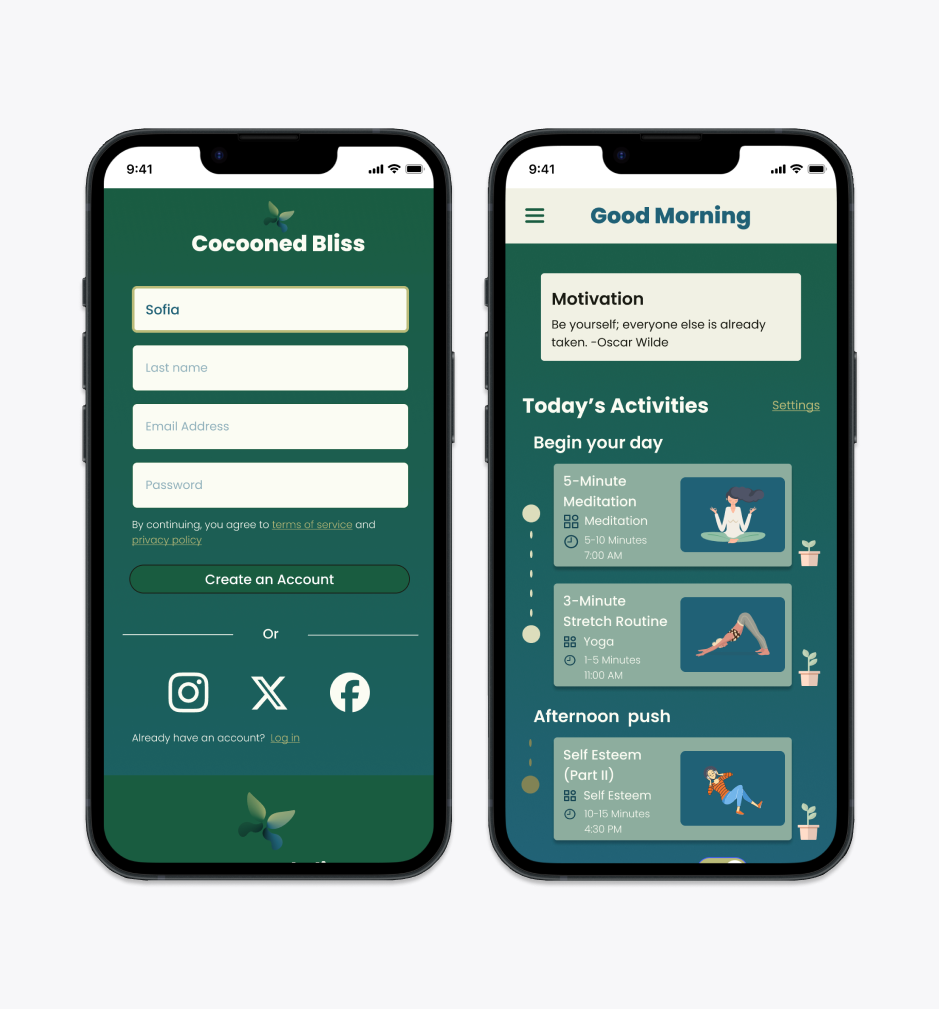
Enjoy my final Prototype!
Find Care Team
Edit Availability
Add Availability
Create an Application
Conclusion
Final Thoughts
Learning the proper process to create a design has changed the way I view the world. I now pay attention to logos, websites, and have developed more of a design perspective. Here are a few important points I've learned:
Relate back to the user as often as possible.
The more users you interview and test with, the better.
Be patient; it's easier to find the best solution early on than to fix a mistake later.